搭建洛雪同步服务器
新建文件夹 lx-music-sync-server 和 子目录
mkdir -p /volume2/docker/lx-music-sync-server/{data,logs}
进入 lx-music-sync-server 目录
cd /volume2/docker/lx-music-sync-server
将 docker-compose.yml 放入当前目录
vim docker-compose.yml
按i键插入
version: '3'
services:
syncserver:
image: wbsu2003/lx-music-sync-server
container_name: lx-music-sync-server
restart: unless-stopped
ports:
- 9527:9527
volumes:
- ./data:/server/data
- ./logs:/server/logs
environment:
- LX_USER_user1=mypassword123 #设置为自己的密码
一键启动
docker-compose up -d
在浏览器中输入 http://IP:9527/hello,如果在页面上你看到 Hello~::^-^::~v4~,说明服务已经 OK 了
下载客户端
v2.5.0版本客户端
https://github.com/lyswhut/lx-music-desktop/releases
v1.0.7手机客户端
https://github.com/lyswhut/lx-music-mobile/releases
客户端设置
六音音源
https://wwp.lanzouq.com/b02fq9w8d
密码:lxmusic
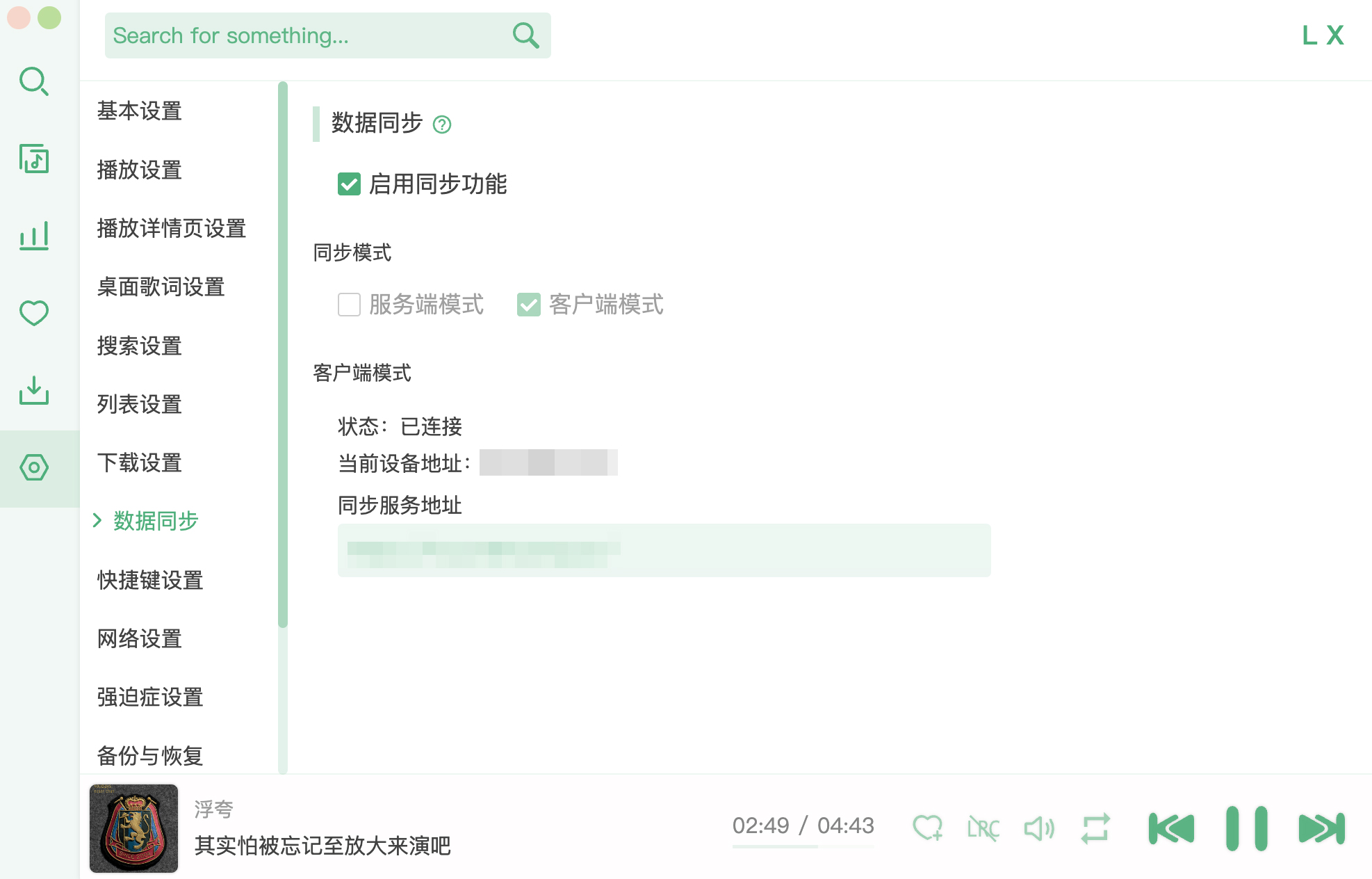
进入设置–> 数据同步,默认是 服务端模式
服务端模式,用于在同一局域网下,为其他设备提供同步服务
客户端模式,与移动端一样,可用于连接另一个处于“服务端模式”的PC端或独立版数据同步服务
改为 客户端模式,输入IP地址加端口,会弹出一个连接码输入框,输入你你在docker-compose.yml设置连接码即可。